Interested in learning more about Content Delivery Networks (CDN)?
You are in the right place.
CDNs are a great way to speed up your site. They do require some planning and research to find a solution that works best for you.
We completed the research and testing for adding a Content Delivery Network to Joomla. We used Joomla Hosting Reviews as the test site, because it gets consistent traffic and more importantly visitors from around the world.
CDN Basics
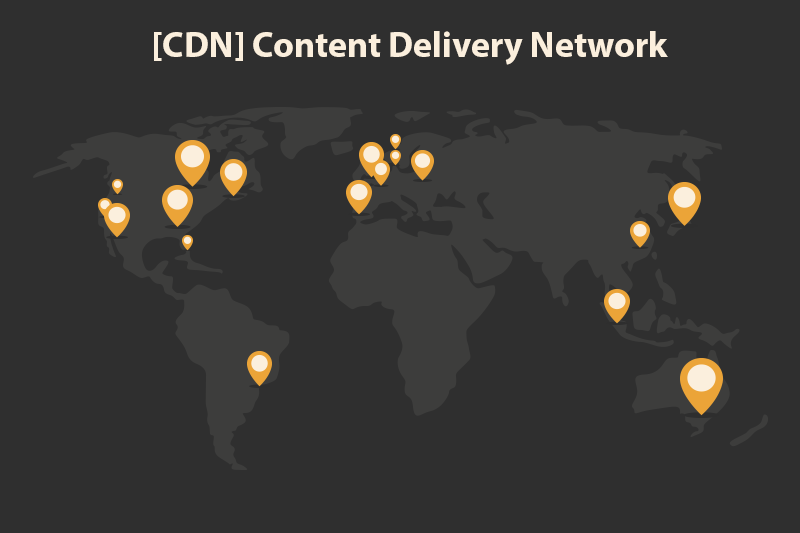
What is a CDN and how does it work?
A CDN distributes static website elements (images, CSS, Javascript) to a network of servers worldwide. This server network allows visitors to download your website from the servers that are closest to them. By using the closest/fastest server the download time decreases, creating a better a user experience.
Typically CDN providers will has multiple servers on each continent.

CDNs are used by most major sites including Joomla, Jelly Belly, and The Onion.
Learn more about Content Delivery Networks at Wikipedia
Who Benefits from a CDN?
- Websites with a Global visitor base
- High Traffic Websites
- Webmasters wanting a fast website
- Webmasters wanting to improve Search Engine Results
CDN Providers
There are about a dozen or so CDN providers. Many are geared to large sites with very large budgets.
We have seen a trend in the past few years where the prices are decreasing and companies are focusing on the small to mid size websites. So now you kids baseball team site can be on a CDN for around $50/year. This used to be unheard of.
Whole Site CDN Providers
These are the top level providers with the most advanced technology for making dynamic or database driven sites fast. They offer a high level of support and assistance. Prices start at $1000/month.
Low cost CDN Providers (prices less than $300/month)
- MaxCDN
- Amazon Cloudfront
- Cachefly
- CloudFlare
- Rochen (okay not a CDN provider, but they can get you on the Internal CDN)
Adding Joomla to a CDN
The easiest way to place your images, CSS, and Javascript on a CDN is to use an extension. There are 3 strong options for this:
- CDN for Joomla
- jomCDN
- JA Amazon S3
All are well coded and well supported. If we had to pick one (and we did) we like CDN for Joomla by NoNumber. It is available for Joomla 2.5 and 3.0 there are free and paid versions, plenty of configuration options and most importantly excellent customer support. For more info check out our Joomla CDN Extension Roundup.
For those who want to know what is happening when the extension is placing the files on the CDN here is what happens:
Joomla has two major areas that really benefit from a CDN:
- Template Elements (CSS / JS)
- Images folder
Template Elements
The template is pretty easy to add, open up your index.php file and update the location of the any template background images or logo. This can also be done for any CSS or Javascript elements.
When you use a CDN extension this happens automatically. The fewer changes you have to make by hand the better the solution is.
Images Folder
Adding the Images folder is a little more involved. Unlike the template file you could have hundreds of content items, components, and modules that call images from the /images/stories folder. We want to update images location to the cdn automatically with out any manual transfer of files. By updating automatically we are sure to get all of the images and not have to remember to update image locations in the future.
In addtion to using a CDN specific extension you can use rereplacer from NoNumber. This is what I did at first, I created all the rules but then learned that a dedicated extension was much easier to work with. I do not use Rereplacer for CDN replacements any more.
If you are interested check out this article about Setting up a Rochen CDN.
CDN Benefits
Once we added Joomla Hosting Reviews to a CDN we saw results immediately. Some of the results you can expect:
- Pages Load Quicker / Happy Visitors
- Improved Yslow Scores
- Increased Global Traffic
Pages Load Quicker / Happy Visitors / Improved Conversions
Now that the content of the site is delivered from multiple servers the pages will load quicker. Faster pages mean quite a few things:
- improve user experience
- improved sales & conversions
- improved placement in the Google Search Results
Here is an excellent article that goes into detail why fast page load times are important.

Google Webmaster Tools Results
Sites Performance allows you to see how fast your site loads for your visitors. Page load times are collected from visitors with Google Tool Bar installed and assembled and graphically displayed in webmaster tools. Learn more about Google Site Performance.
This is the graph that comes from Joomla Hosting Reviews which is run on one of Rochen's shared servers. You can see that right around the time JoomlaHostingReviews.com was added to the CDN, the speed dipped into the Google Fast Range. Anytime you can get a site into the fast range you are doing pretty good.
WebWait Results
Webwait if a free tool that times your website (or your competitors) to see how fast the pages load.
This is helpful because it tests the download time between your site and the web wait servers, removing the speed of you internet connection variable. Giving you a more accurate estimation of your site speed.
When you pages load fast, visitors will be happier. Amazon has been able to quantify this.
Increased Global Traffic
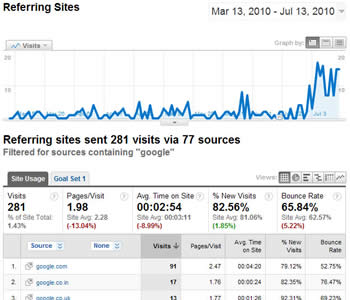
 If you have (or hope to have) a global visitor base a CDN will really help. This image was created from the Google Analytics. We used the referring sites report and filtered for the word Google. A CDN was added to Joomla Hosting Reviews.com on June 21. Around July 3 you can see an increase traffic around July 3. No other major changes were made to the site. So I think it is safe to attribute the increase in global traffic to the CDN addition.
If you have (or hope to have) a global visitor base a CDN will really help. This image was created from the Google Analytics. We used the referring sites report and filtered for the word Google. A CDN was added to Joomla Hosting Reviews.com on June 21. Around July 3 you can see an increase traffic around July 3. No other major changes were made to the site. So I think it is safe to attribute the increase in global traffic to the CDN addition.
Note does not show the main Google.com results but rather the country specific google search results. As you can see
Improved Yslow Scores
 For anyone who has used Yslow you know you can never get those last ten point for being on a CDN. Well now you can.
For anyone who has used Yslow you know you can never get those last ten point for being on a CDN. Well now you can.
We had put a lot of time into streamlining the template, combining and caching the CSS and Javascript, and adding a Cache to the site. After all of this work we were still in the 80s for YSlow. After adding a CDN we were able to make it to 99!
The YSlow score is not the end all to be all but it is a good indication about how fast your site will load. Faster sites get better results.